Design de Interface com Figma
Sobre o curso
Durante o curso, os alunos irão aprender uma série de conceitos e técnicas relacionadas ao design de movimento e à utilização do Figma como ferramenta de criação.
Serão introduzidos à interface e às ferramentas do Figma, bem como às técnicas específicas para a criação de componentes animados e a configuração de transições entre telas.
Isso inclui a definição de pontos de partida e chegada, a aplicação de animações de botões, ícones e outros elementos interativos
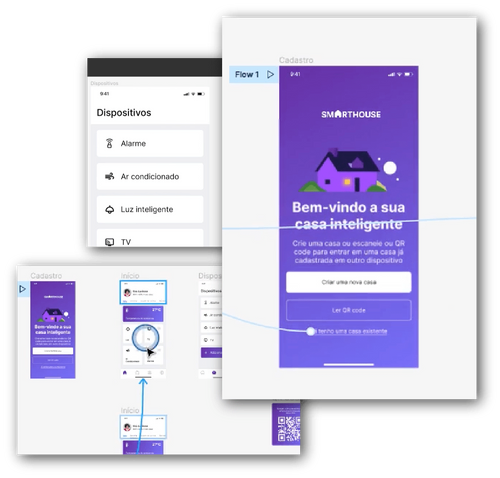
Serão propostos dois projetos práticos para que os alunos possam aplicar os conceitos e técnicas aprendidos na plataforma: um aplicativo de Smart Home e um site responsivo.
Esses projetos práticos permitem que os alunos coloquem em prática o conhecimento adquirido, fortalecendo suas habilidades em animação de interface, consolidando sua experiência no uso do Figma como ferramenta de design e prototipagem.




O que você vai aprender
Durante o curso os alunos irão aprender uma variedade de tópicos relacionados ao uso do Figma como ferramenta de design e prototipagem.
Alguns dos principais pontos abordados no curso incluem a interface do programa, tipos de arquivos, etapas de um projeto, requisitos, exemplos de projetos, identidade visual, frames e grids, criação de componentes, prototipagem e compartilhamento de protótipos.
Ao longo do curso, eles serão capacitados a utilizar o Figma como uma ferramenta completa para criar designs interativos e aprimorar a experiência do usuário. Com a compreensão dos princípios do UX Motion e o domínio das funcionalidades do Figma, os participantes serão capazes de criar projetos de alta qualidade, desde a concepção até a prototipagem.


Pra quem o curso é indicado

A Panamericana é uma instituição conhecida por sua qualidade acadêmica e excelência no ensino, proporcionando cursos atualizados e relevantes para o mercado de design. Os professores são especializados e experientes, garantindo uma instrução valiosa para os estudantes. A abordagem prática da Panamericana permite que os alunos apliquem imediatamente o que aprendem em projetos reais, desenvolvendo habilidades e conhecimentos práticos essenciais para a atuação profissional. Além disso, o ambiente da Panamericana favorece a interação e colaboração entre estudantes e profissionais do setor, criando oportunidades de networking valiosas.
Na Panamericana os estudantes têm a oportunidade de personalizar sua experiência de aprendizado adicionando recursos extras como mentorias ao vivo, avaliação de projetos e até encontros presenciais. Além disso também será disponibilizado ao aluno uma apostila contendo todo conteúdo apresentado durante as aulas. Com isso a Panamericana proporciona uma experiência de aprendizado enriquecedora e uma base sólida para uma carreira bem-sucedida no campo do UX design e do uso do Figma como ferramenta de design e prototipagem.
Carreiras
O domínio do Figma e dos princípios de Design de Interface abre diversas oportunidades no mercado digital.
Profissionais formados nessa área podem atuar como UI Designers, Product Designers, Web Designers ou Designers de Experiência do Usuário, colaborando diretamente com equipes de tecnologia, marketing e produto.
O conhecimento em Figma permite criar interfaces responsivas e funcionais para aplicativos, sites, plataformas e sistemas, além de facilitar o trabalho em equipes multidisciplinares graças aos recursos colaborativos da ferramenta.
Essa formação é ideal para quem busca ingressar ou se destacar em setores como tecnologia, startups, agências digitais, e-commerces e empresas de inovação.

Conheça nossos professores
Investimento
Confira as turmas e horários disponíveis
Design de Interface com Figma
- + de 3 horas de vídeo aulas
- Sketchbook Digital (apostila)
- Atividades práticas sugeridas
- Conteúdos interativos
- 1 ano de acesso à plataforma




